Funcion Ejecutiva Táctil (EF Touch)
Completion requirements
Prerequisites: you have a form and at least 1 section in this form. Open your form and then click the Edit button for the section that will contain your question. Follow Your first form
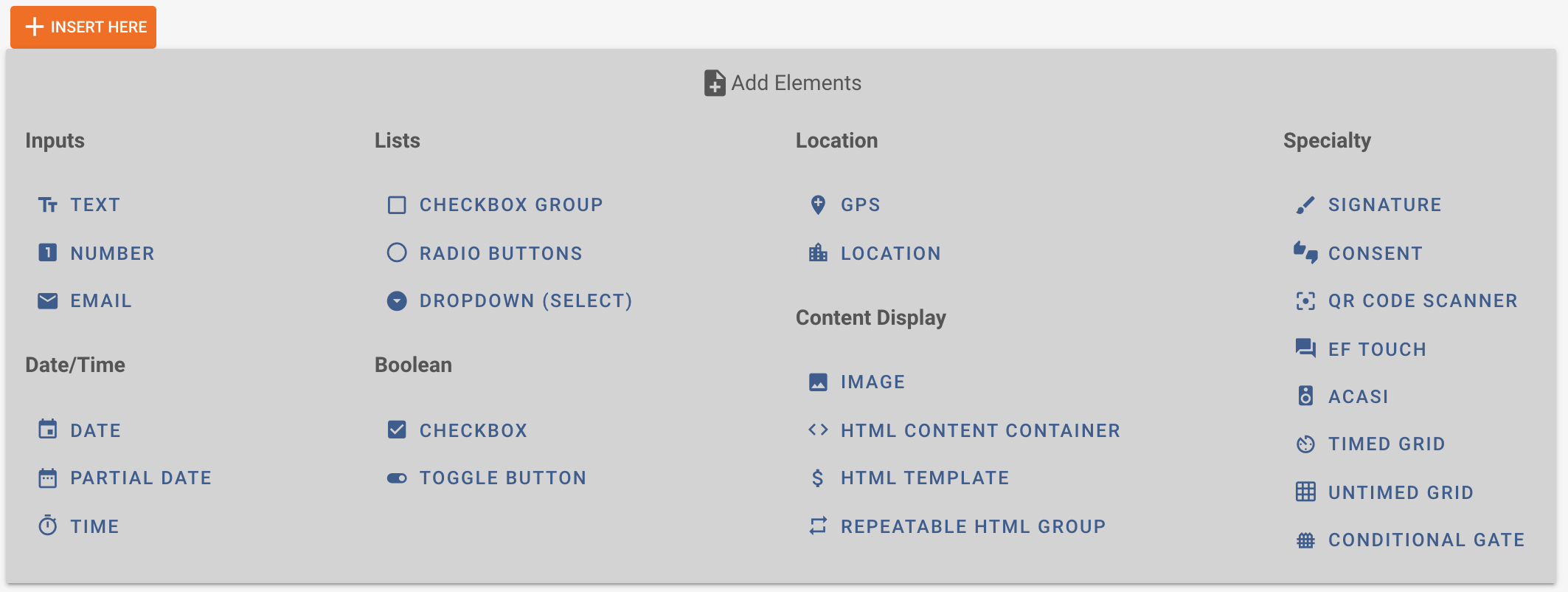
To add a EF Touch input click the Insert Here button at the location where you want to see the new question and click EF Touch. Questions can be moved by drag and drop to a different location

EF Touch - this is the Executive Function input. It allows to perform tests measuring executive function. Please contact us if you'd like a demo of this function.
Check out below how adding a EF Touch input looks in Tangerine. After clicking the Insert Here button we get the below input. Underneath I have already entered some information
Variable name: intro_03
Label: not set
Required: is NOT checkedOpen sound: Select Files: this will bring you to the media library so that you can select the file that automatically sounds upon opening the section
Input sound: Select Files: this will bring you to the media library so that you can select the file that automatically sounds when the child taps on an answer option.
Transition sound: Select Files: this will bring you to the media library so that you can select the file that automatically sounds upon transitioning to the next page.
Transition delay: input in milliseconds. It controls the transition delay and is used to slow down the transition so that the screen looks smoother.
Transition message: this message is displayed on top when the transition is triggered and until it occurs. Use in combination with transition delay.
Warning time: This is the time in milliseconds that will trigger the display of the warning message below. If the entire question is timed at 60 seconds, you may want to show a warning at the 50th second.
Warning message: This message is displayed on top when the warning time is reached.
Incorrect message: In some question we force the user to select the correct option. If an incorrect option is selected this message will be displayed.
Time limit: the time limit in milliseconds to have available for this question. Use in conjunction with Go next on time limit.
Multi select: this input is a number and controls how many answer options can be selected
Go next on selection: Transition to the next section when the child selects an answer option
Go next on time limit: Transition to the next section when the Time limit is reached
Require correct: Mark this option to force the user to select the correct answer option
Require all: Used with Multi select to force the user to select all of the allowed answer options
If incorrect selection, highlight correct answer: mark this option to show the incorrect answer and also highlight the correct answer.
Disable after selection: Disable the input after selection. This means that once selected the child cannot alter their response
Add/Remove Row: Add or Remove a row for the display grid
Add/Remove Column: Add or Remove a column for the display grid
For each cell inside a row/column you have:
- Select Filles - bring up the media library so that you can select an image from there.
- Width - the width of the grid
- Value - the value of the option that will be stored in the response and exported to the csv file
- Disabled - disable a grid cell. Use this option for display only images/cells
- Correct - mark which is the correct option
Click Submit to checkout how this question looks to the user.
Last modified: Monday, 30 September 2024, 7:02 PM