Asegura la Calidad de tus Formularios
Requisitos previos: Haber completado la sección de Definiciones de versión.
Revisaremos algunos puntos importantes al asegurar la calidad de tus formularios. Hay muchas formas de realizar el aseguramiento de calidad. Ya estás familiarizado con el botón de Preview, que te ofrece una visión rápida de tu formulario. Aquí puedes detectar rápidamente errores de texto/escritura, opciones faltantes, el orden de las preguntas o lógica de salto incorrecta. Usa la Vista Previa (Preview) como una primera línea de control de calidad.
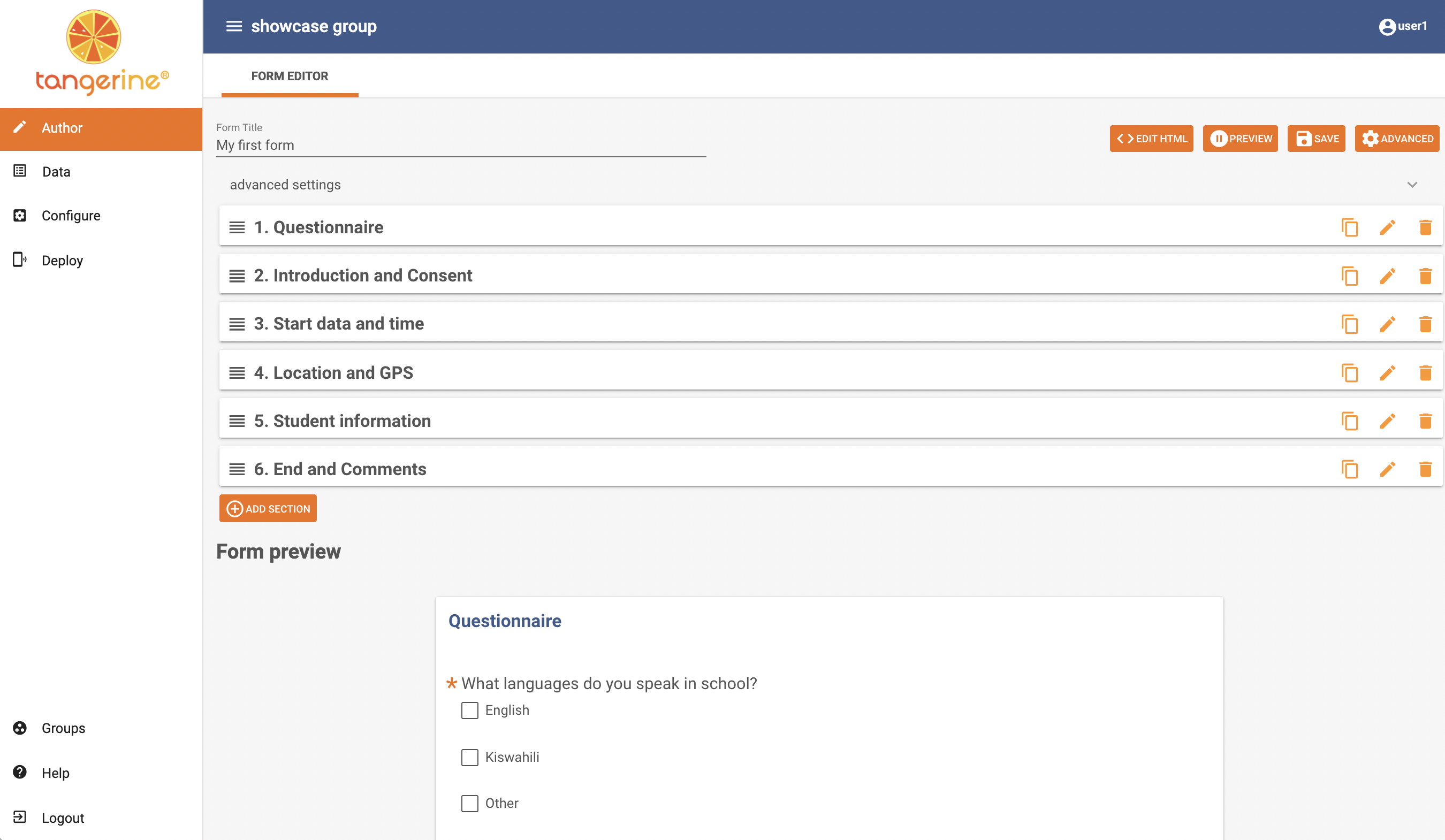
Cómo previsualizar un formulario. Ve a Author -> Forms y haz clic en el botón Edit junto al formulario que deseas previsualizar. Haz clic en el botón de Vista Previa (Preview) en la parte superior derecha de la pantalla. Esto renderizará tu formulario en un modo similar a la entrada de datos, donde podrás revisar la lógica y el texto. Ten en cuenta que el modo de Vista Previa (Preview) no crea una entrada en tu base de datos.
A continuación, he hecho clic en el botón de Vista Previa (Preview) y vemos que el formulario se ha renderizado debajo para mi revisión.

Otra forma de asegurar la calidad de tus formularios, tanto en contenido como en lógica, es crear una Versión de Prueba para Navegador (Browser Test Release). Lo que generalmente hago es crear una nueva Persona en Chrome: consulta este enlace sobre cómo hacerlo:
Una vez que tengas configurada tu persona en el navegador, realiza una versión de prueba y copia la URL para la instalación. Pega esta URL en tu nueva persona en Chrome. Sigue el aviso de registro y crea tu usuario y contraseña. Completa tu perfil de usuario. Ahora tienes acceso a la aplicación desde tu navegador y puedes probar tus formularios como si se ejecutaran en una tablet. Prefiero este método para el aseguramiento de calidad porque replica las condiciones utilizadas en una tablet.
Si solo estás realizando pruebas, NO SINCRONICES los datos de esta instalación del navegador.
Al igual que con una instalación en el navegador, puedes crear una instalación APK y probar tu aplicación y formularios directamente en una tablet.
Los tres métodos de aseguramiento de calidad mencionados anteriormente te permiten probar el contenido de tus formularios, la lógica de salto y la redacción. Si eliges la instalación APK para realizar algunas pruebas, también aseguras que la aplicación funcione en una tablet en particular. Hablaremos en detalle sobre cómo hacer una instalación en el tema de Instalación de la app.
Hay otros puntos a considerar al asegurar la calidad de tus formularios. Necesitas asegurarte de que:
- Todas las opciones y variables son únicas.
- No hay variables repetidas.
- Cualquier código JavaScript personalizado funciona (siempre prueba el JS en el dispositivo).
- Los formularios están desglosados en secciones de manera que no sean demasiado largas ni demasiado cortas.
- Todas las secciones siguen un agrupamiento lógico.
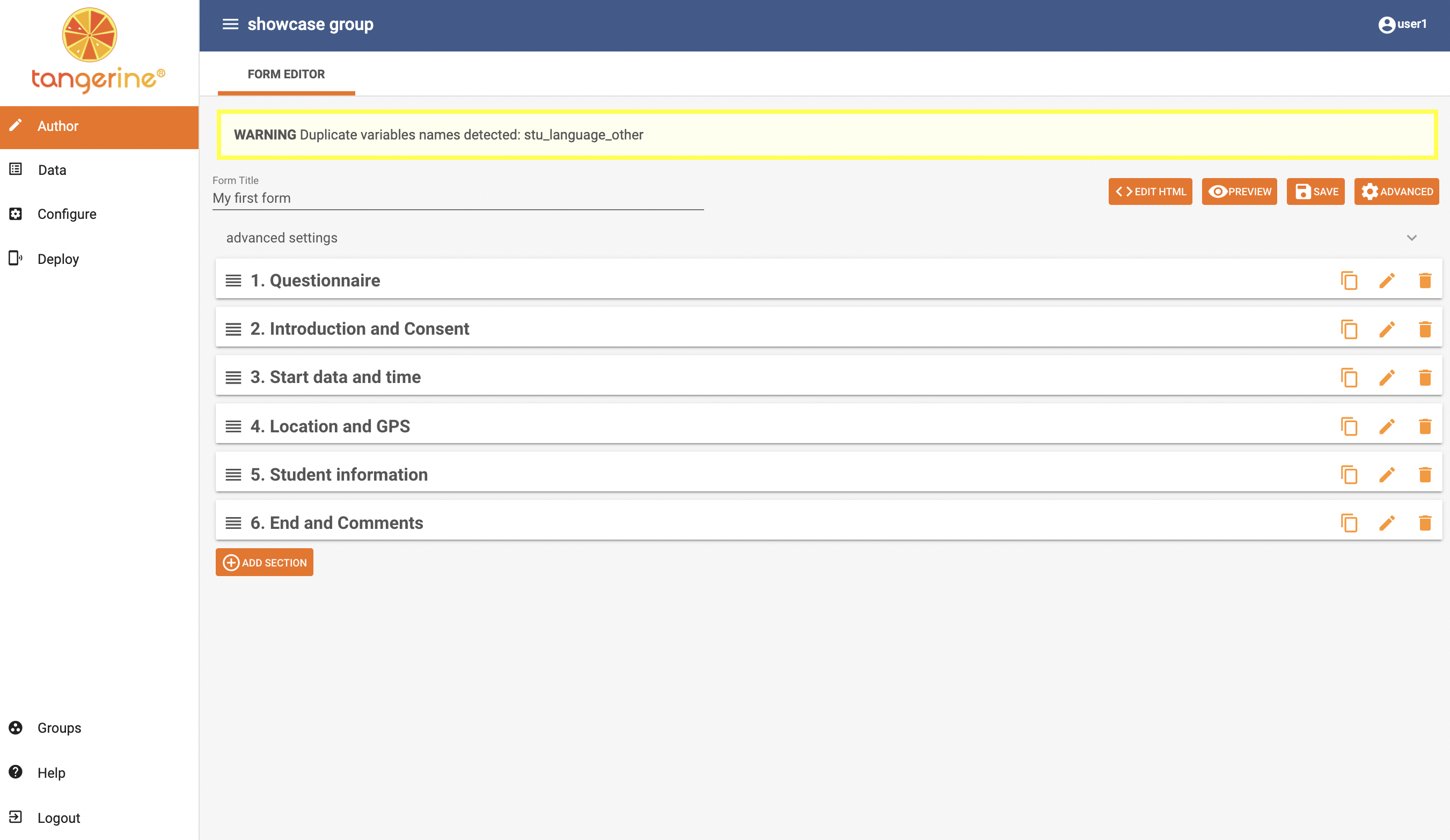
Como puedes ver en la lista anterior, el contenido y la lógica de salto no son los únicos puntos a probar. Tangerine nos ayuda con uno de los elementos mencionados. Al hacer clic en el botón Guardar en la lista de secciones, Tangerine verifica que todas las variables sean únicas. A continuación, he creado un duplicado intencionalmente para mostrarte lo que ves cuando hay nombres de variables duplicados. La advertencia a continuación indica que la variable `stu_language_other` está duplicada. Ahora debes encontrar la variable duplicada y renombrarla. Asegúrate de siempre verificar si hay duplicados.

La evaluación final de calidad de tus formularios se llevará a cabo durante tu capacitación o cuando los usuarios finales comiencen a usarlos. Esté preparado para realizar cambios rápidos y ajustes en tu flujo de trabajo. El usuario final, como experto en el tema, señalará problemas que quizás no habías considerado. Siempre ten a una persona dedicada que te brinde apoyo en los primeros días de la capacitación.